|
안녕하세요.
비즈니스 시작과 성공을 함께하는 e-커머스 파트너 가비아CNS입니다.
얼마 전, 네이버 탭 검색 서비스 사용성 테스트에 대해서 소개해 드렸는데요,
네이버 검색에서는 사용자들의 점점 더 다양해지는 눈높이에 맞추어 전반적인 검색 UX/UI 개편 작업을 준비하고 있습니다.
Naver Search Creative X 김재엽 책임리더님이 소개하는, 개선 진행 중인 네이버 검색을 미리 만나보세요! 추후 채널 테크를 통해서 더 자세한 내용을 소개해 드리겠습니다.
안내) 사용자 테스트 결과에 따라 실제 반영되는 모습과는 차이가 날 수 있습니다.
■ Prologue
검색 경험의 진화
검색은 특정 정보를 습득하는 것뿐만 아니라 정보를 탐색하고 발견하는 과정입니다.
네이버 검색에서는 정답형 검색 결과에 포커스 했던 사용자 경험 전반을 돌아보고, 정답을 넘는 탐색 경험으로서 한 단계 진화되고 개선된 사용성을 제공하기 위해 ‘Search Design System(이하 SDS)’을 기반으로 대대적인 개편을 준비하고 있습니다.
■ Search Window
네이버 검색창의 변화
지난 20여 년 동안 네이버 검색창은 크고 작은 변화를 거쳤습니다.
초기의 PC 기반 검색은 평면적이며, 검색창에 텍스트 키워드를 입력하고 검색 화면에서 링크를 클릭해가며 정보를 얻는 방식이었습니다. 검색창은 텍스트 기반 검색의 역할을 충실히 수행하며 ‘Green Window’(녹색창)의 형상을 유지해 왔습니다.
한편 모바일 시대에 접어들고 인공지능 기술의 도입으로 검색의 방식이 진화하면서, 텍스트 기반의 검색과 더불어 복합적인 검색 의도를 정교하게 검색할 수 있는 도구의 필요성이 대두되었습니다. 질의 의도가 무엇이든 정보를 잘 찾아주기 위해 사용자들이 다양한 검색 인풋을 경험하며 검색창을 인지할 수 있도록, 네이버는 다양한 도구들을 검색 절차에 자연스럽게 접목시키기 위한 다양한 실험을 하고 있습니다.
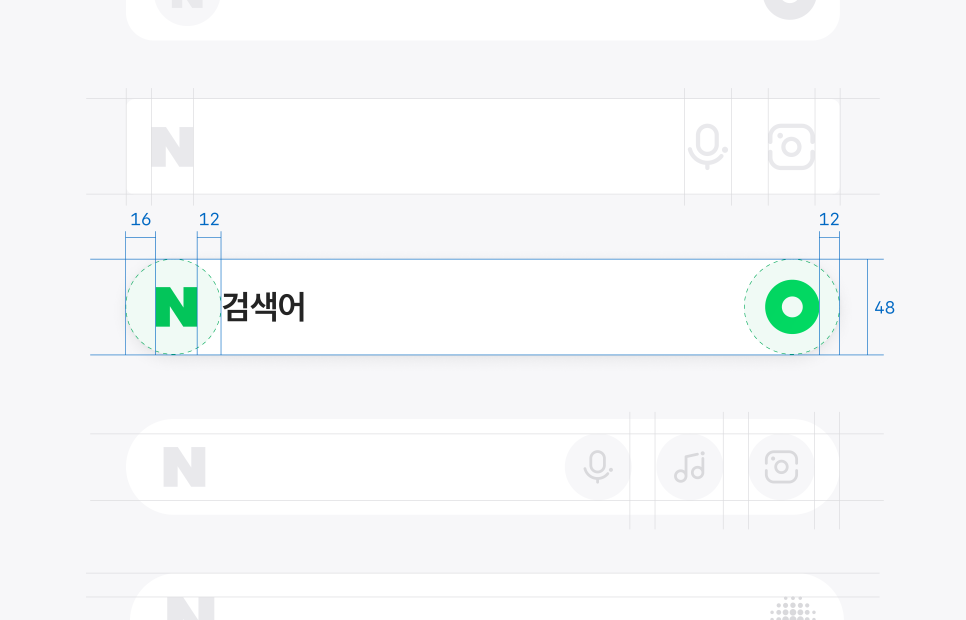
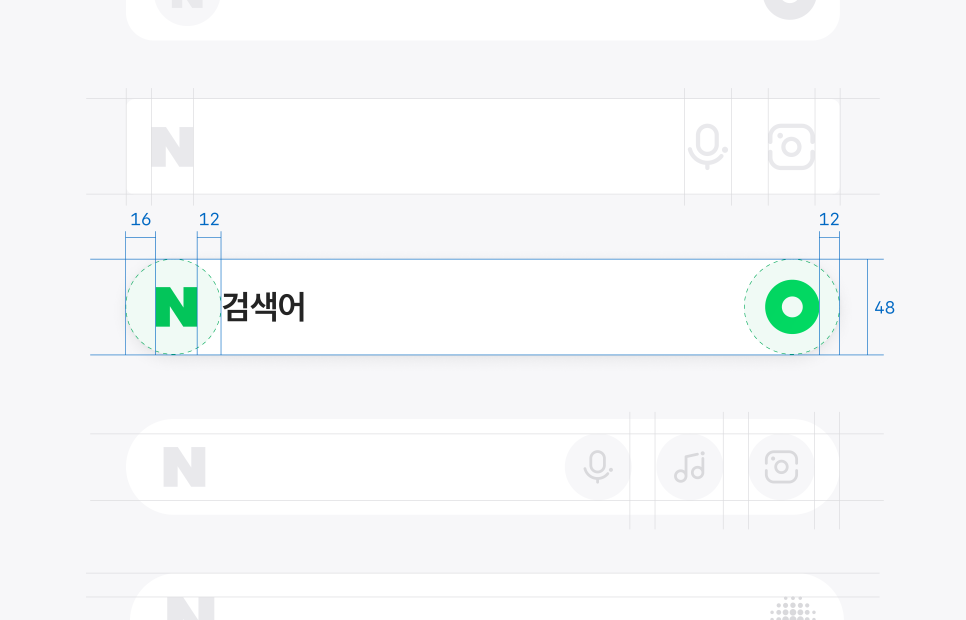
탐색 여정을 시작하는 윈도우
사용자는 네이버의 메인 화면 중앙에 배치된 검색창과 처음 마주하기에, 검색어를 새로 입력하고 검색 결과 페이지에 도달하기까지 일련의 과정에서 동일한 형태를 유지하여 심리스한 경험을 이어갈 수 있도록 설계했습니다. 단, 한 가지 차이점을 두었는데, 메인의 검색창이 그린 윈도우로서의 아이덴티티를 강조하여 검색창 자체의 주목도를 높이도록 디자인되었다면, 검색 결과의 검색창에서는 녹색 라인을 제거하고 주목도를 낮췄습니다. 이는 검색창보다는 검색 결과에 보다 집중하도록 하기 위해 디테일하게 고민한 결과입니다.
‘창'의 형태는 단편적인 텍스트 입력 기반의 검색이 아니라 다양한 도구를 통해 검색하는 입체적인 역할을 고려해 장기적으로 여러 검색 도구를 품을 수 있는 공간감을 담아 유선의 형태로 제작되었습니다. 완전히 새로운 경험을 제공하기보다는, 기본에 충실한 기존의 가치를 유지하면서도 새로운 가능성을 담기 위한 자연스럽고 당연한 변화라고 할 수 있습니다.
또한, 전체적인 UX/UI 개편 방향에 맞춰 주요 시각적 요소들은 모두 라운드 형태로 개선하고, 보이지 않는 균일한 그리드 하에 요소들을 규칙적으로 배치하여 조화를 이룰 수 있도록 설계했습니다.
정보 탐색의 여정을 시작하는 문으로서, 새로운 정보를 습득하는 경로로서, 발견의 가능성을 열어주는 도구로서의 검색창이 지녀야 할 본질에 대한 고민은 계속될 예정입니다.

■ 인텐트 내비게이션과 추천 검색어
선택과 집중하는 탐색 도구의 변화 (스무 고개 같은 수많은 탐색 도구들)
네이버 검색 사용자라면 원하는 결과를 얻기 위해 검색어를 여러 번 수정하며 다시 검색한 경험이 있을 것입니다. 운이 좋으면 쉽게 발견할 수도 있겠지만, 결과를 찾기 위해 긴 시간을 들여 다양한 정보의 흐름을 따라가야 하기 때문에 그 과정에서 피로감을 느끼고 다른 사이트로 이탈할 수도 있습니다.
개인의 목적에 맞는 효율적인 검색을 위해 결과 곳곳에 배치해 온 다양한 탐색 도구들의 사용 빈도에 대해 사용자 조사를 통해 확인한 결과, 반복되는 검색어 수정과 빠른 이탈 패턴을 확인할 수 있었습니다.
이에 보다 효율적인 검색 의도 탐색 도구 제공을 목표로, 쉽고 연속적인 콘텐츠 탐색 경험을 제공하기 위한 개선을 진행하고 있습니다.
■ Search Feed
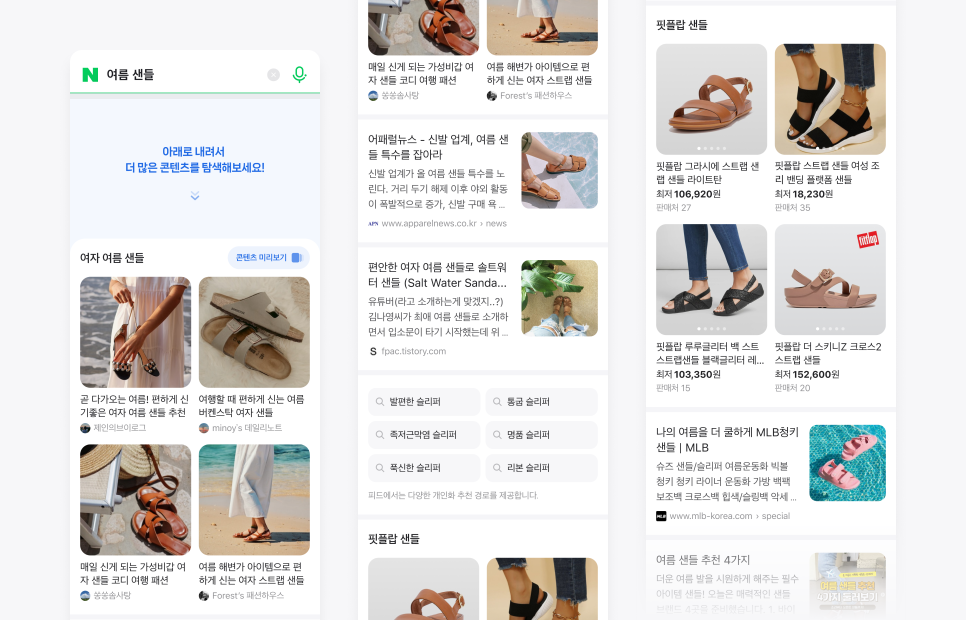
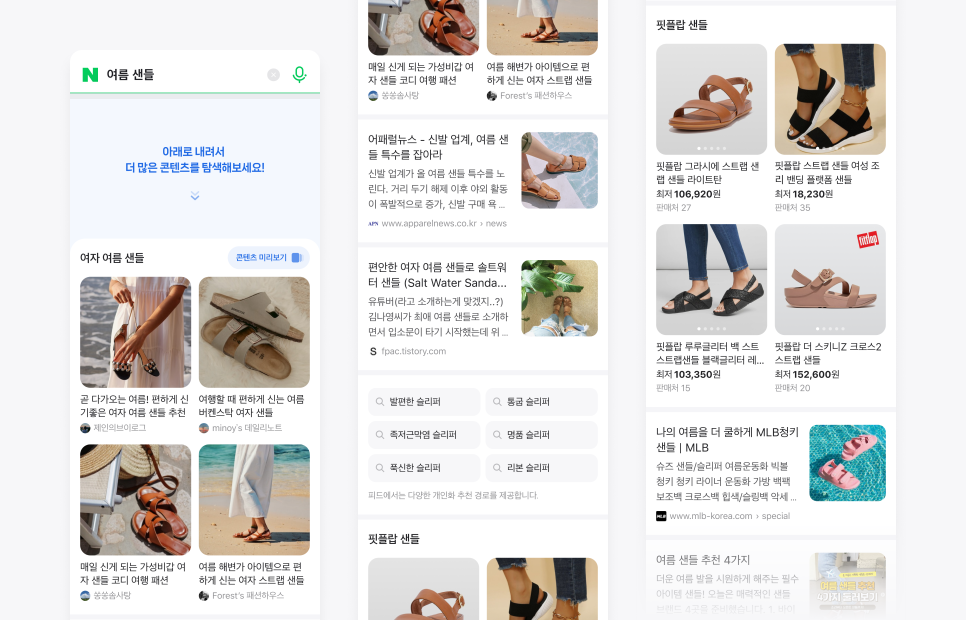
결과 하단에서 시작되는 새로운 탐색 흐름
최근 검색의 트렌드는 정답을 찾는 검색에서, 관심사를 발견하고 탐색하기 위한 검색까지 사용성이 확장되고 있습니다. 검색 결과를 탐색하는 패턴을 살펴보면, 사용자가 직접 검색한 질의에 매칭되는 결과뿐만 아니라 관련된 다른 정보를 통해 더 니즈에 부합하는 결과를 발견하게 되는 경우를 심심치 않게 볼 수 있습니다. 사용자의 이력과 기호를 반영하여 관심사를 찾아갈 수 있도록 콘텐츠 추천을 제공하고자 합니다.
AI 기술로 검색 사용자의 주된 의도가 소비된 뒤 추가 탐색하는 의도를 파악해서 기존의 1, 2, 3과 같은 페이지네이션을 대체하여 SNS 나 버티컬 서비스에서 익숙한 연속 스크롤 방식으로 UX를 개선하고, 콘텐츠 소비 부담과 피로도 최소화할 수 있도록 피드형 배치를 통해 더 많은 콘텐츠와 트렌드를 발견할 수 있도록 제공할 예정입니다.
이를 통해 기존에 검색 결과에 제공되지 못하던 유의미한 문서나 좋은 콘텐츠 블록이 활용될 수 있으며 나와 유사한 취향의 다른 사람들이 많이 보는 인기 문서 등 피드를 통해서 새로운 주제, 트렌드, 취향에 기반한 추천 콘텐츠를 발견할 수 있습니다.

■ UI Optimization
콘텐츠 유형별 인터페이스 최적화
만족도 높은 검색 경험을 제공하기 위해서는 검색어에 적합한 결과를 잘 찾아주는 것뿐만 아니라, 정보를 직관적으로 인지하고 쉽게 탐색할 수 있도록 지원해 주는 것이 중요합니다. 스마트 블록은 여러 의도에 따라 세분화되어 다양하게 생성되므로, 사용자는 원하는 정보를 찾아내는 과정에서 적지 않은 피로감을 느끼게 됩니다.
이를 개선하기 위해 단순히 도메인(컬렉션)별로 포맷을 다르게 제공하는 것에서 더 나아가, 같은 도메인 안에서도 콘텐츠 템플릿을 주제에 맞게 최적화하여 몰입감 있는 탐색 경험을 제공하기 위한 고민을 시작했습니다.
빠른 판단을 돕는 템플릿
하나의 예로, UGC 스마트블록의 템플릿을 각 콘텐츠 성격에 따라 최적화했습니다.
현재의 UGC 문서는 경제/비즈니스, 패션, 뷰티, 여행 등 다양하고 방대한 주제를 막론하고, 타이틀+본문+썸네일 이미지의 단일화된 스니펫 형태로 제공되고 있습니다. 하지만 ‘연예인 코디' , ‘제주도 가볼 만한 곳' 과 같은 정보를 탐색할 때 더 중요한 정보 요소는 무엇일까요? 아마도 시각적인 정보를 함축하고 있는 ‘이미지’가 이에 해당할 것입니다. 이처럼 문서 선택에 있어 이미지 정보가 주요하게 작용하는 주제는 이미지가 메인인 그리드뷰 형태로 제공하고, ‘가볼 만한 곳’과 같이 다수의 장소를 추천하는 콘텐츠는 복수 개의 이미지 강조형 스니펫을 포함하는 구조로 개선했습니다.
이와 다르게 ‘연말정산하는 법', ‘청년 도약 계좌 가입 조건'처럼 경제/비즈니스 분야의 정보를 탐색할 때는 이미지보다는 텍스트 정보와 각 절차에 따른 정보가 유용할 것입니다. 따라서 이 경우에는 텍스트를 우선하여 보여주는 미리 보기 스니펫을 적용하여, 핵심 내용을 먼저 파악하고 문서를 선택할 수 있도록 돕는 장치를 추가했습니다.
콘텐츠의 성격에 따라 우선적으로 인지해야 할 정보가 강조된 템플릿을 통해, 사용자는 필요한 정보 위주로 빠르게 수용하고 판단할 수 있습니다.
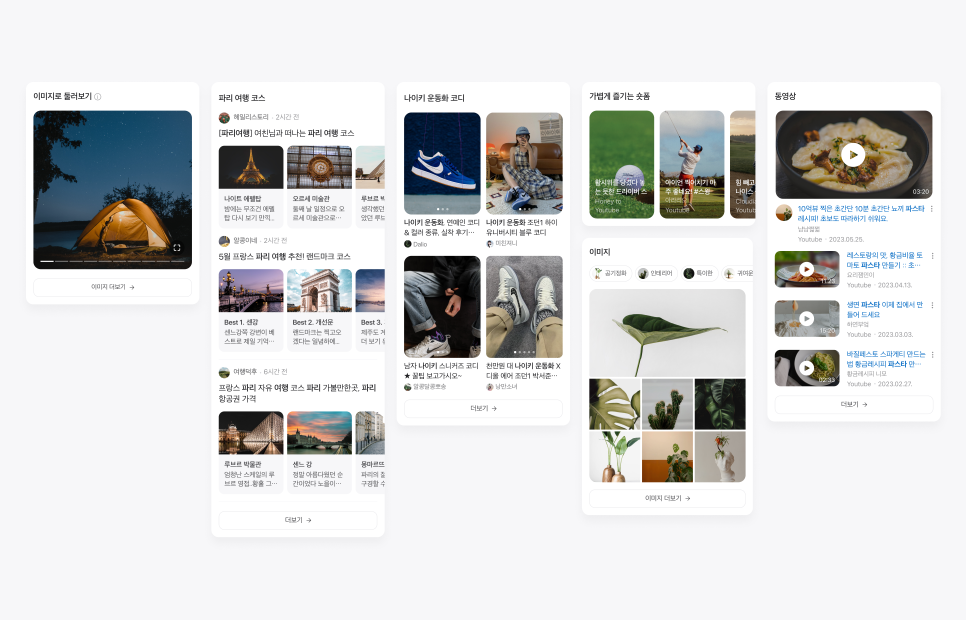
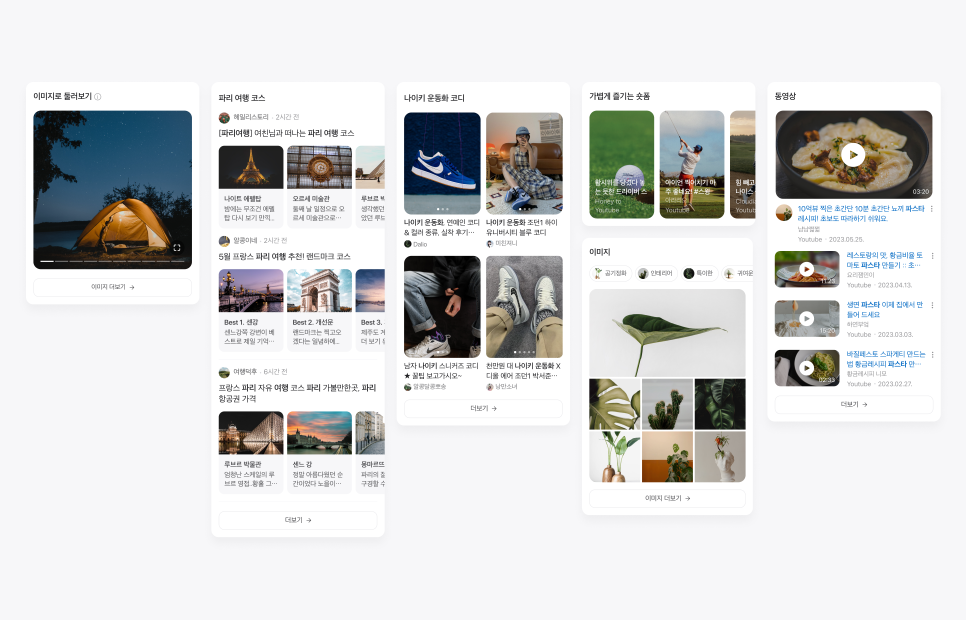
멀티미디어 강화
이미지는 직접적으로 정보를 제공함과 동시에 가장 직관적이고 빠르게 문서를 판별할 수 있도록 돕는 정보 요소입니다.
UX/UI 개편에 있어 우리는 각 서비스별로 멀티미디어 강조형 템플릿을 적용하여 쉬운 콘텐츠 탐색을 지원하고자 했습니다.
‘명소 둘러보기' 블록은 기존의 정형화된 이미지 컬렉션 구조를 탈피하여 해당 장소의 분위기와 현장을 가볍게 둘러볼 수 있도록 이미지를 크게 확장하고 스토리 인터랙션을 접목했습니다. 이에 더해 유사한 이미지가 중복 노출되지 않도록 스마트블록 검색 알고리즘을 통해 외관 및 내부 시설, 계절별 풍경, 시간대 별 모습 등 핵심 사진만 추려서 효율적으로 탐색할 수 있는 구조를 제공했습니다.
동영상 블록 또한 멀티미디어 요소를 강조하는 형태로 개선했습니다. 썸네일 이미지를 크게 강조하여 해당 문서에 대한 내용을 빠르게 파악할 수 있도록 하고, 문서 자동 재생 기술이 자연스럽게 접목될 수 있는 구조를 채택하여 모바일의 한정적인 공간 안에서 효과적으로 동영상 및 숏폼 콘텐츠를 탐색할 수 있도록 설계했으며 미디어가 유효한 콘텐츠에 대해서는 효율을 극대화하는 방향으로 개선해 나가고 있습니다.

■ Search Design System
Search Design System은 검색 결과 프로덕트를 만들기 위해 여러 직군이 협업함에 있어서, 모두가 싱크를 맞춰 이해할 수 있는 공통의 언어를 만들고 전체적인 작업 프로세스를 효율화하는 데 목적을 두고 있는 프로젝트입니다.
SDS는 경계 없이 유연하게 확장 가능한 탐색 여정을 서포트하며 작은 단위에서부터 적용되어 큰 단위로 구축되어 엘리먼트(최소 단위 요소) - 컴포넌트 - 모듈(템플릿) - 블록 순으로 쌓아 올리며 구조물을 만들어 가는 방식입니다. 기초부터 탄탄한 구조와 원리로 구축된 SDS는 사용자에게 일관성 있는 경험을 제공하며 제공자(개발자/디자이너/기획자)는 예측 가능한 구조를 통해 높은 효율성은 물론 유연한 프로덕트 운영까지 이끌어낼 수 있습니다.
검색 결과를 만들기 위한 재료와 용법(레시피)을 설계와 개발이 협력해서 마련해두면, 이 재료들을 가지고 개발, 기획 또는 협업 부서에서 레시피에 맞게 제작하고, 그 과정에서 더 나은 프로덕트를 위한 개선 의견을 주고받으며 최종적으로는 제작 프로세스와 결과 모두를 디벨롭해나가는 것을 목표로 합니다.
SDS의 ‘토큰'을 근간으로 구성되어 있는데, 여기서 말하는 토큰이란, 반복 사용되는 디자인 요소 (타이포그래피, 색상, 간격, 인터랙션 등)를 표준화시켜 데이터로 나타낸 언어입니다. 이 언어는 작은 단위에서부터 적용되어 큰 단위로 구축되는 방식에 있어 근간이 되는 중요한 역할을 하는데, 토큰이 적용된 엘리먼트(최소 단위 요소) - 컴포넌트 - 모듈(템플릿) - 블록 순으로 쌓아 올리며 구조물을 만들어 가는 방식입니다.
위 다섯 가지 요소 중 ‘모듈’ 단위는 각 콘텐츠 성격과 정보 소비 흐름에 최적화하여 제작되었습니다.
일례로 미디어 콘텐츠가 강조되어야 한다면 이미지/영상 컴포넌트는 텍스트 상단에 배치되고, 그리드 형태로 모듈화되는 것이다. 그리고 최종적으로 검색 사용자에게는 위 모듈이 다수 개로 결합되어 특화된 ‘블록' 화면으로 제공됩니다.
기초부터 탄탄한 구조와 원리로 구축된 네이버 검색 디자인 시스템은 사용자에게 일관성 있는 경험을 제공합니다. 이와 동시에 제공자(개발자/디자이너/기획자)는 예측 가능한 구조를 통해 높은 효율성은 물론 유연한 프로덕트 운영까지 이끌어낼 수 있습니다.
■ Ai 추천부터 생성형 Ai 검색까지
네이버 검색의 이번 UX/UI 개편은 인공지능을 기반으로 네이버 활동/검색 이력을 바탕으로 관심사를 파악하고, 사용자의 취향에 맞는 맞춤형 콘텐츠들을 스마트블록으로 제공해 주는 AiSEARCH에 최적화된 디자인이라고 볼 수 있지만 올 상반기 베타테스트를 준비 중인 생성형 AI 검색 경험까지 고려한 결과라고 할 수 있습니다.
사용자가 궁금하고 관심 있는 결과를 Ai가 추천해 주는 것뿐만 아니라, 생성형 AI로 2-3개의 의도가 혼합된 롱테일성 쿼리(긴 질문)에도 그동안 잘 만들어왔던 스마트블록을 기반으로 새로운 검색 결과(새로운 블록)를 생성해서 사용자의 목적에 더욱 부합한 맞춤형 경험이 더 고도화될 것으로 기대하고 있습니다.
Ai 추천부터 생성형 Ai 검색까지 UGC, 쇼핑, 장소, 콘텐츠 등을 포함한 전반적인 검색 서비스에 적용 예정이며 이는 새로운 검색 패러다임의 변화로 사용자 경험을 한 차원 높일 수 있다고 기대하고 있습니다.
출처: 네이버 검색 공식블로그
그 외 궁금하신 내용은 다이애드 마케팅센터(1644-4527)에 문의 바랍니다.
감사합니다.
|